网页开发者必备:180 个实用技巧全攻略
网页开发者实用指南,收录180个技巧,涵盖调试、性能优化、CSS、JavaScript等,按浏览器分类。
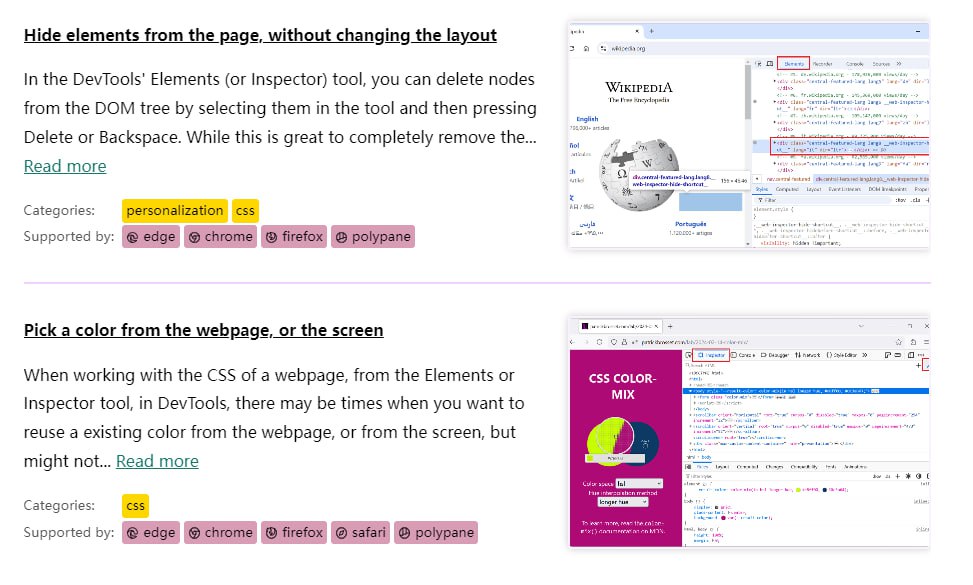
在当今快速发展的 Web 开发领域,掌握高效的调试和优化技巧至关重要。DevTools Tips 是一个专门为网页开发者打造的实用指南,目前已经收录了近 180 个实用技巧,涵盖了调试、性能优化、CSS、JavaScript 等多个关键领域。
全面覆盖的开发技巧
DevTools Tips 不仅提供了丰富的技巧,还按照不同的浏览器进行了分类,包括 Chrome、Firefox、Safari 等主流浏览器。这种分类方式使得开发者能够快速找到适用于特定浏览器的解决方案,极大地提高了工作效率。

调试与性能优化
在调试方面,DevTools Tips 提供了从基础到高级的各种技巧,帮助开发者快速定位和修复代码中的问题。性能优化部分则涵盖了如何减少页面加载时间、优化资源加载顺序以及提升用户体验的实用建议。
CSS 与 JavaScript 技巧
CSS 和 JavaScript 是网页开发中不可或缺的两大技术。DevTools Tips 提供了大量关于如何高效使用 CSS 进行布局和样式设计的技巧,同时也包含了 JavaScript 的最佳实践和常见问题的解决方案。
浏览器特定技巧
不同的浏览器在渲染和解析网页时可能存在差异,DevTools Tips 特别针对 Chrome、Firefox 和 Safari 等浏览器提供了专门的技巧和解决方案。这些技巧帮助开发者在不同浏览器上实现一致的用户体验。
实用资源与社区支持
除了丰富的技巧,DevTools Tips 还提供了大量的实用资源和社区支持。开发者可以通过 DevTools Tips 官方网站 获取最新的技巧更新,并参与社区讨论,分享自己的经验和见解。
无论你是刚入门的新手,还是经验丰富的开发者,DevTools Tips 都能为你提供宝贵的参考和帮助。立即访问 DevTools Tips,提升你的开发技能,打造更高效的网页应用。