终端神器 ReviewIt 一键 GitHub 风格代码审查
轻量命令行工具ReviewIt,本地启动GitHub风格代码审查服务,支持AI审查和终端UI,零配置即用。(99字符)
在当今快节奏的开发环境中,效率就是生命线。ReviewIt 应运而生,这是一款专为开发者打造的轻量级命令行工具,它能直接在本地启动 Web 服务器,以优雅的 GitHub 风格展示 Git 提交差异,让代码审查流程变得前所未有的流畅。
为什么选择 ReviewIt?
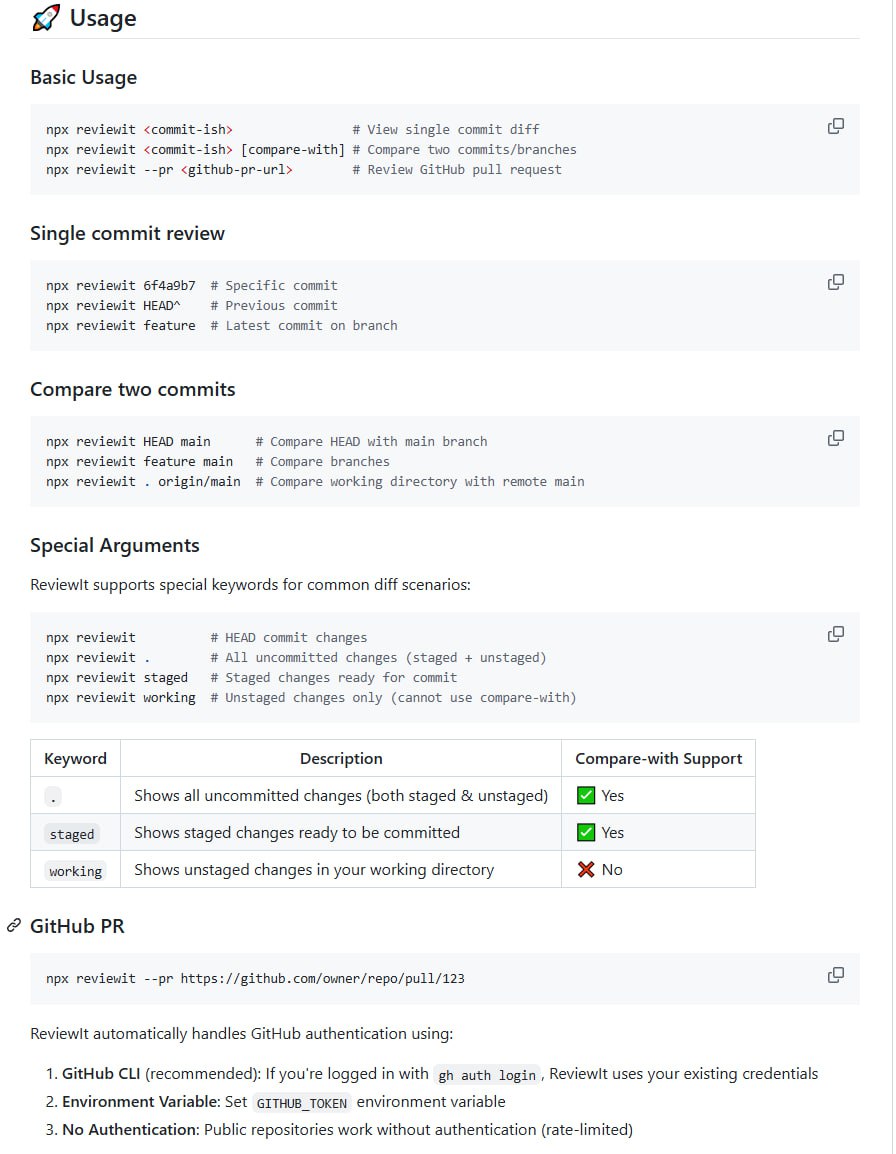
传统的代码审查往往需要在多个工具间切换,从终端到 GitHub 再到 IDE,过程繁琐且容易打断开发思路。ReviewIt 完美解决了这个问题,让你无需离开终端就能完成整个代码审查流程。它的零配置特性尤其令人惊艳,只需运行简单的 npx reviewit <commit> 命令,就能立即启动服务。

核心功能亮点
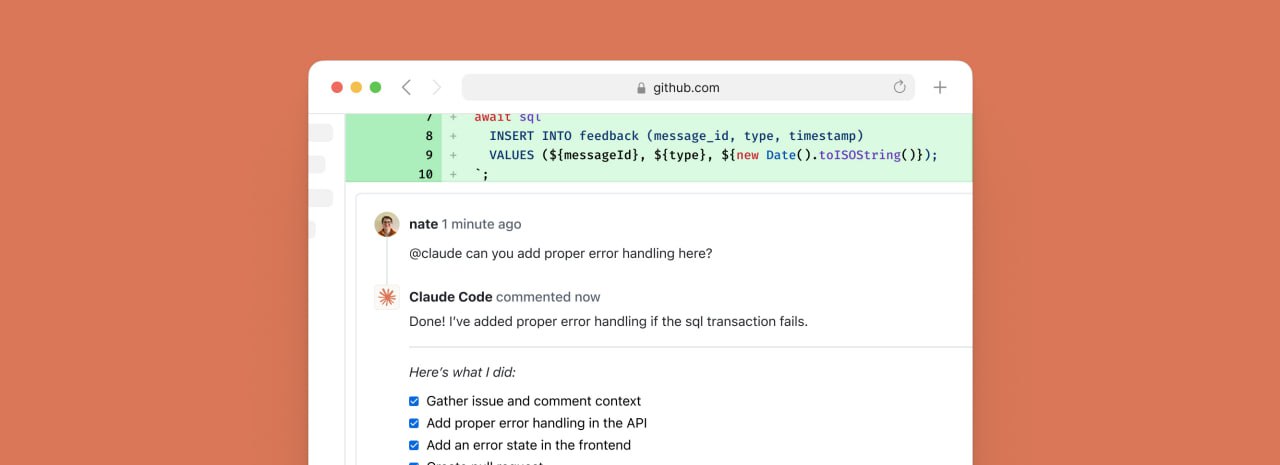
ReviewIt 最引人注目的功能是其 AI 代码审查能力。通过与 Claude Code 的深度集成,它可以智能生成代码审查提示,帮助你发现潜在问题和改进空间。这个功能特别适合独立开发者或小型团队,在没有专业审查人员的情况下也能保持代码质量。
终端 UI 模式是另一个杀手级功能。当你不方便或不想打开浏览器时,可以直接在终端中查看代码差异,支持语法高亮和分页浏览,体验接近专业的 GUI 工具但完全保留在命令行环境中。
无缝集成开发工作流
ReviewIt 的设计哲学是"最小侵入性"。它不会强制你改变现有的开发习惯,而是优雅地融入你的工作流程。无论是快速检查最近的提交,还是深入分析某个功能分支的变更,ReviewIt 都能提供恰到好处的支持。

安装与使用指南
安装 ReviewIt 简单到难以置信。由于它发布在 npm 上,你可以选择全局安装或按需使用 npx 运行。对于经常需要进行代码审查的开发者,建议全局安装:npm install -g reviewit。之后在任何 Git 仓库中,只需执行 reviewit HEAD~3 这样的命令,就能查看最近三次提交的差异。
项目在 GitHub 上完全开源,地址是 yoshiko-pg/reviewit,欢迎贡献代码或提出改进建议。社区正在不断壮大,新功能如自定义主题、插件系统等都在开发路线图中。
面向未来的代码审查工具
在 DevOps 和持续集成日益重要的今天,像 ReviewIt 这样专注于提升开发者体验的工具显得尤为珍贵。它既保留了命令行的效率优势,又通过现代 Web 技术提供了出色的可视化效果,堪称终端与现代 Web 的完美结合。
无论你是独立开发者、技术主管还是开源维护者,ReviewIt 都能让你的代码审查流程更加高效愉快。现在就试试看,体验终端代码审查的新境界吧!