AI 驱动的富文本编辑器 Plate.js 震撼发布
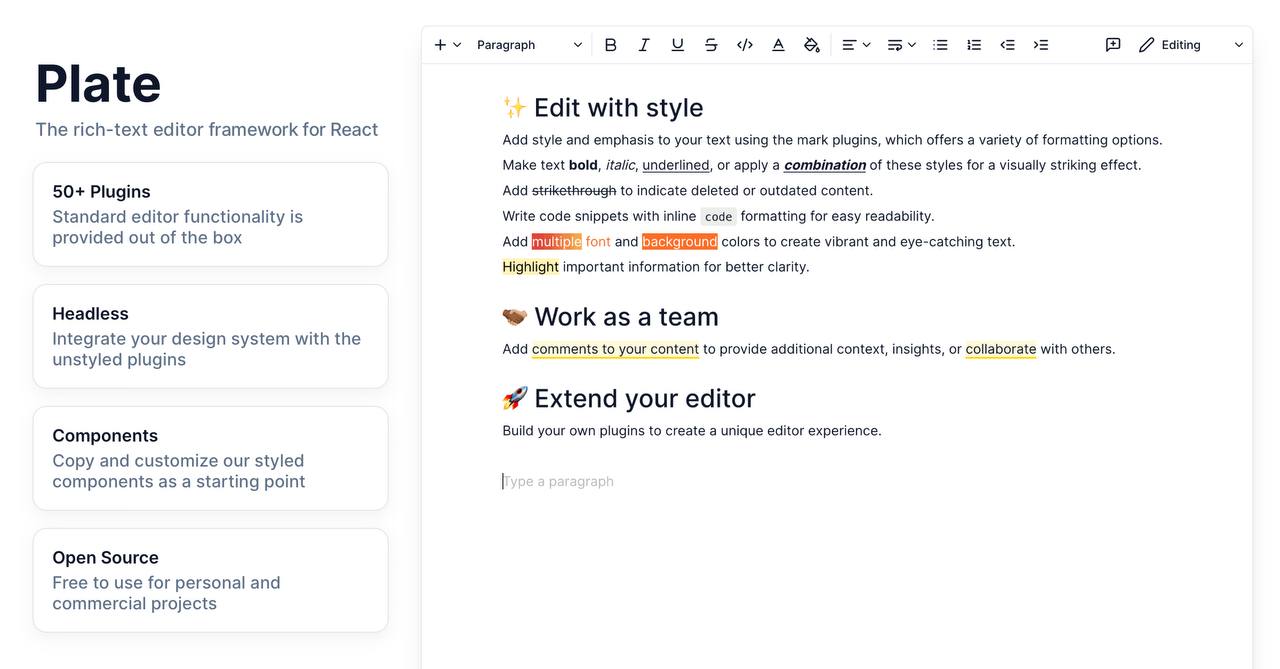
Plate 是一个由 AI 驱动的富文本编辑器,提供丰富的功能和定制选项,适用于多种文本编辑需求。
在现代 Web 开发中,富文本编辑器是不可或缺的工具之一。无论是构建内容管理系统(CMS)、博客平台,还是在线文档编辑器,一个强大且灵活的富文本编辑器都能显著提升用户体验。今天,我们将深入探讨 Plate,一个由 AI 驱动的开源富文本编辑器。
什么是 Plate?
Plate 是由 udecode 团队开发的一个开源项目,旨在为开发者提供一个高度可定制且功能丰富的富文本编辑器解决方案。它基于 React 构建,支持插件化架构,允许开发者根据需求灵活扩展功能。
Plate 的核心优势在于其 AI 驱动的特性。通过集成先进的自然语言处理(NLP)技术,Plate 能够提供智能的文本建议、自动补全和内容优化功能。这使得它不仅仅是一个普通的富文本编辑器,更是一个智能化的写作助手。
Plate 的主要特性
Plate 提供了丰富的功能集,以下是其中一些值得关注的核心特性:
插件化架构:Plate 的设计理念是高度模块化的。开发者可以通过安装不同的插件来扩展编辑器的功能,例如表格支持、代码高亮、图像嵌入等。这种设计使得 Plate 能够适应各种复杂的应用场景。
AI 驱动:Plate 集成了先进的 AI 技术,能够提供智能的文本建议和内容优化功能。例如,它可以自动检测语法错误、提供同义词替换建议,甚至根据上下文生成相关内容。
跨平台支持:Plate 基于 React 构建,因此可以轻松集成到任何 React 应用中。此外,它还支持与其他前端框架的无缝集成,如 Vue.js 和 Angular。
高度可定制:Plate 提供了丰富的 API 和配置选项,允许开发者根据需求定制编辑器的外观和行为。无论是主题样式、工具栏布局,还是快捷键设置,都可以通过简单的配置进行调整。
如何使用 Plate?
要开始使用 Plate,首先需要安装它。你可以通过 npm 或 yarn 来安装 Plate:
npm install @udecode/plate
或者
yarn add @udecode/plate
安装完成后,你可以在 React 项目中引入 Plate 并开始使用:
import { Plate } from '@udecode/plate';
function MyEditor() {
return (
<Plate>
<p>开始你的创作之旅!</p>
</Plate>
);
}
Plate 的文档非常详细,你可以在 platejs.org 上找到完整的 API 参考和使用指南。
结语
Plate 是一个功能强大且高度可定制的富文本编辑器,特别适合需要智能化写作辅助的应用场景。无论是构建内容管理系统、在线文档编辑器,还是其他需要富文本编辑功能的项目,Plate 都能为你提供强大的支持。如果你正在寻找一个现代化的富文本编辑器解决方案,不妨试试 Plate。

通过 Plate,你可以轻松实现复杂的富文本编辑功能,同时享受 AI 带来的智能化写作体验。立即访问 Plate 的 GitHub 仓库,开始你的探索之旅吧!